Configurations
ParOne has multiple player types to fit every integration.
ParOne Sandbox Site
You can view a sandbox version of the ParOne Player types on our wordpress site here: https://wordpress.parone.com
This site will show you examples of the shortcodes and the different style of players.
Player Configurations
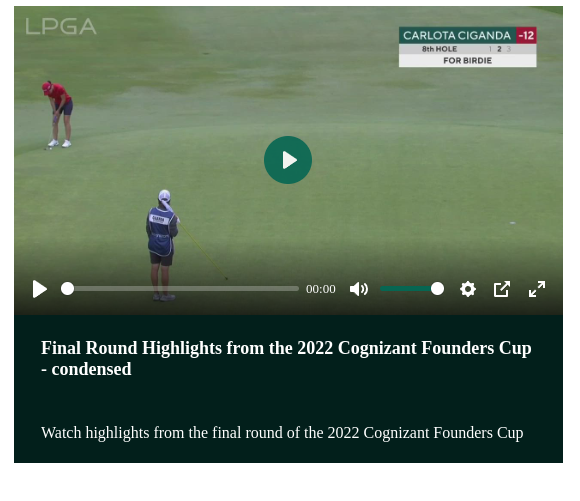
Video Block
The most common way to display a ParOne video on your app or website is each video in its own video block. You can view this example on our Wordpress sandbox site.

The <parone-video-block> tag will configure a single video inside of a single block.
The content-key property specifies a single video to display, while the feed property identifies your application so that we can attribute views to your organization and provide analytics.
<body>
<parone-video-block content-key="CONTENT_KEY" feed="YOUR_FEED_ID">
</body>STYLING NOTE This configuration will accept stylesheets. See Styling Video Block.
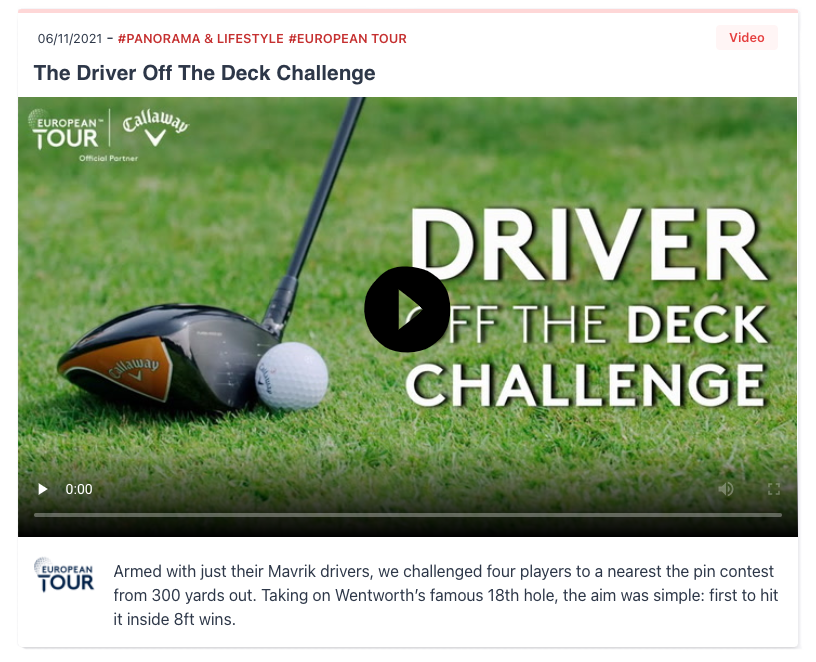
Video Block Playlist
This block is visually similar to the single post, but will autoplay through all available videos. If there are no new videos to fetch, it will start over at the beginning.
This method is typically best when you want to present an autoplaying video for a certain category without wanting users to select the video that comes next. You can view this example on our Wordpress sandbox site.

This block only needs the feed property, which identifies your application so that we can attribute views to your organization and provide analytics as well as providing the list of videos.
<body>
<parone-video-block-playlist feed="YOUR_FEED_ID">
</body>STYLING NOTE This configuration will accept stylesheets. See Styling Video Block.
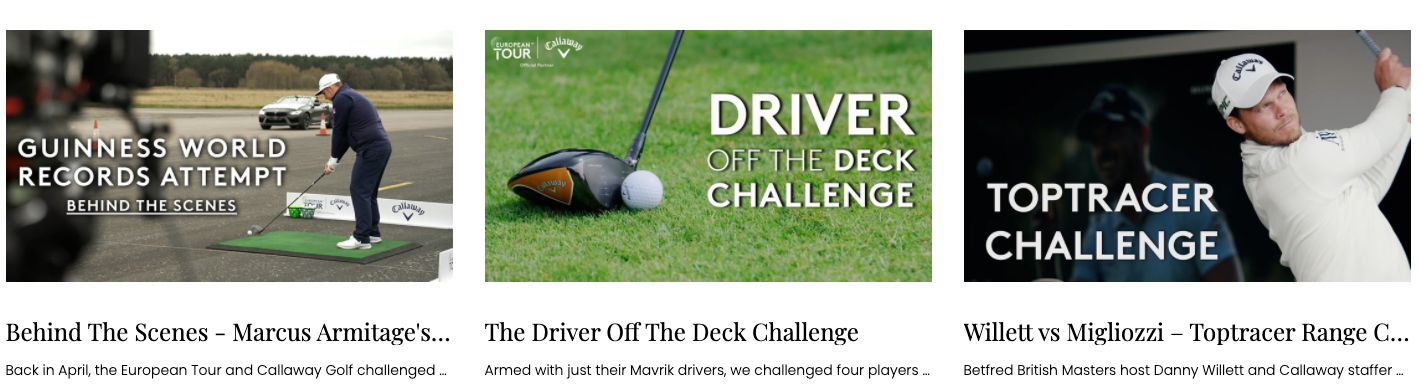
Thumbnail Carousels
The most common way to display ParOne video feeds on your website is a carousel. You can view a Vertical Carousel Example or a Horizontal Carousel Example on our Wordpress sandbox site.

ParOne uses two tags to create a thumbnail carousel.
For a horizontal carousel use <parone-thumbnail-carousel> tag will produce a horizontal carousel and for a vertical carousel carousel use <parone-vertical-thumbnail-carousel> tag.
When clicked, these tags will produce a carousel of thumbnails that will open a dynamic video page for the corresponding video.
Note: This requires setting up a dynamic page. See Setting up Dynamic Pages in HTML or if you’re using Wordpress see Setting up Dynamic Pages in Wordpress.
The feed property identifies your application allowing ParOne to attribute views to your organization and provide analytics.
<body>
<parone-thumbnail-carousel feed="YOUR_FEED_ID">
</body><body>
<parone-vertical-thumbnail-carousel feed="YOUR_FEED_ID">
</body>Playlist
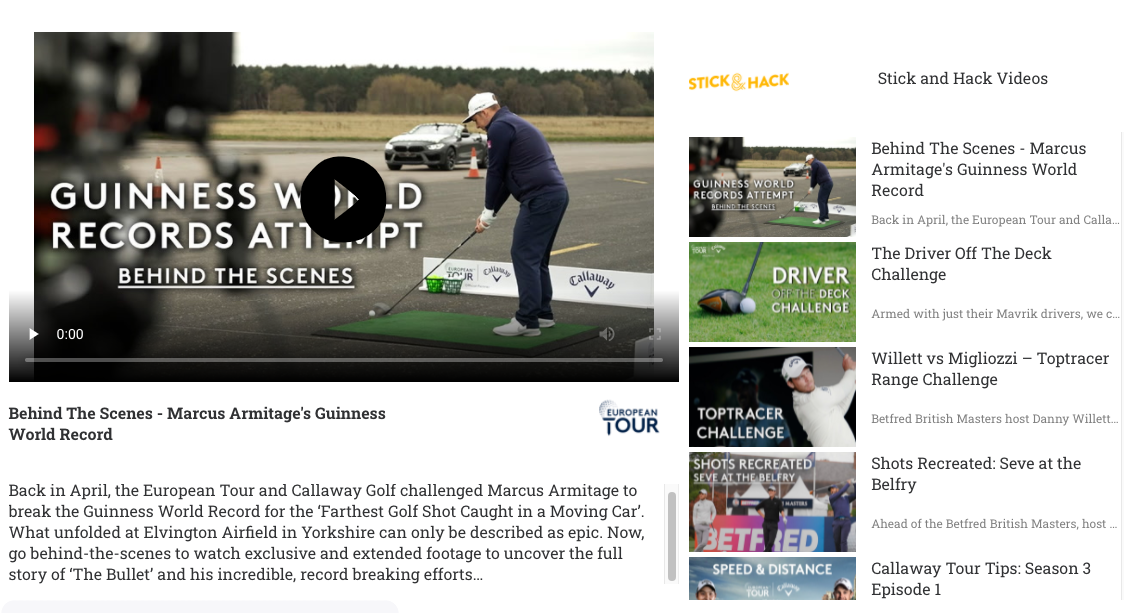
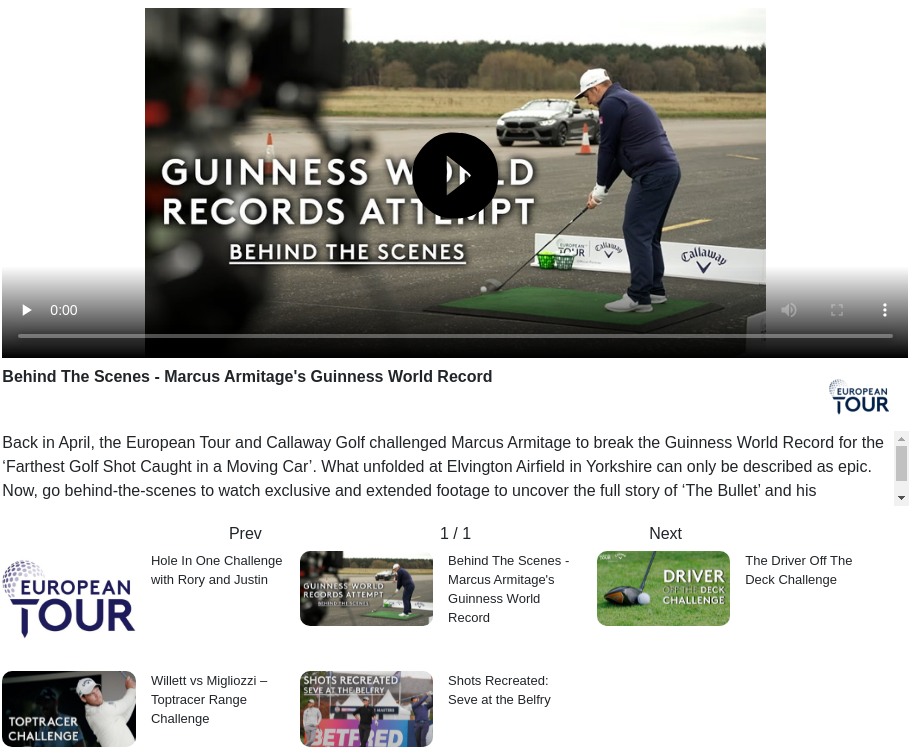
ParOne video feeds on websites can be displayed with a single embed that displays a main video with the available videos nearby. These work best on websites where there is a “Videos” page and all videos can be navigated there. You can view this example on our Wordpress sandbox site.

The <parone-video-playlist> tag will produce a single container with a video inside of a single video block and the available videos to the right of the main block.
The feed property identifies your application so that we can attribute views to your organization and provide analytics, as well as get the list of videos in this playlist.
<body>
<parone-video-playlist feed="YOUR_FEED_ID">
</body>STYLING NOTE This configuration will accept stylesheets. See Styling Playlists.
Playlist with Carousel
ParOne video feeds on websites can be displayed with a single embed that displays a main video with the available videos below in a carousel. These work best on websites where there is a “Videos” page and all of the videos will be located here, or specific landing pages around a certain feed topic. You can view this example on our Wordpress sandbox site.

The <parone-playlist-carousel> tag will produce a single larger video on top, with a carousel of video options below it.
The feed property identifies your application so that we can attribute views to your organization and provide analytics, as well as get the list of videos in this playlist.
The count property indicates how many videos to display per page. You will still need to customize the layout of the list Styling.
<body>
<parone-playlist-carousel feed="YOUR_FEED_ID">
</body>Multi-Playlist Carousel
📣 Special thanks to Tom at National Club Golfer for envisioning this configuration!
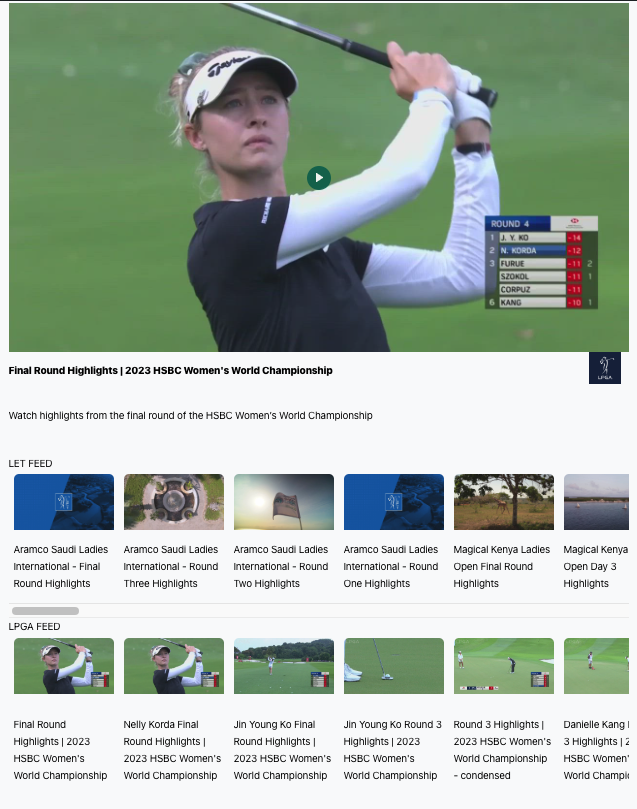
ParOne video feeds can be displayed with a single embed that displays a main video with the available videos below in a carousel. These work best on websites where there is a “Videos” page and all of the videos will be located here, or specific landing pages around a certain feed topic. You can view this example on our Wordpress sandbox site.

The <parone-multi-playlist-carousel> tag will produce a single larger video on top, with multiple carousel of video options below it.
The feeds property identifies which playlists you’d like to display. These are comma separated.
The count property indicates how many videos to display per page. You will still need to customize the layout of the list Styling.
<body>
<parone-multi-playlist-carousel feeds="YOUR_FEED_ID1,YOUR_FEED_ID2,YOUR_FEED_ID3">
</body>STYLING NOTE This configuration will accept stylesheets. See Styling Multi-Playlist Carousels.