Configurations
ParOne has multiple player types to fit every integration.
Video Block
The most common way to display a ParOne video on your app or website is each video in its own video block.

The <parone-video-block> tag will configure a single video inside of a single block.
The content-key property specifies a single video to display, while the feed property identifies your application so that we can attribute views to your organization and provide analytics.
<body>
<parone-video-block content-key="CONTENT_KEY" feed="YOUR_FEED_ID">
</body>Video Block Playlist
This block is visually exactly the same as the Single Video Block, but will autoplay through all available videos. If there are no new videos to fetch, it will start over at the beginning.
This method is typically best when you want to present an autoplaying video for a certain category without wanting users to select the video that comes next.

This block only needs the feed property, which identifies your application so that we can attribute views to your organization and provide analytics as well as providing the list of videos.
<body>
<parone-video-block-playlist feed="YOUR_FEED_ID">
</body>:::note[STYLING] This configuration will accept stylesheets. See Styling Video Block. :::
Playlist
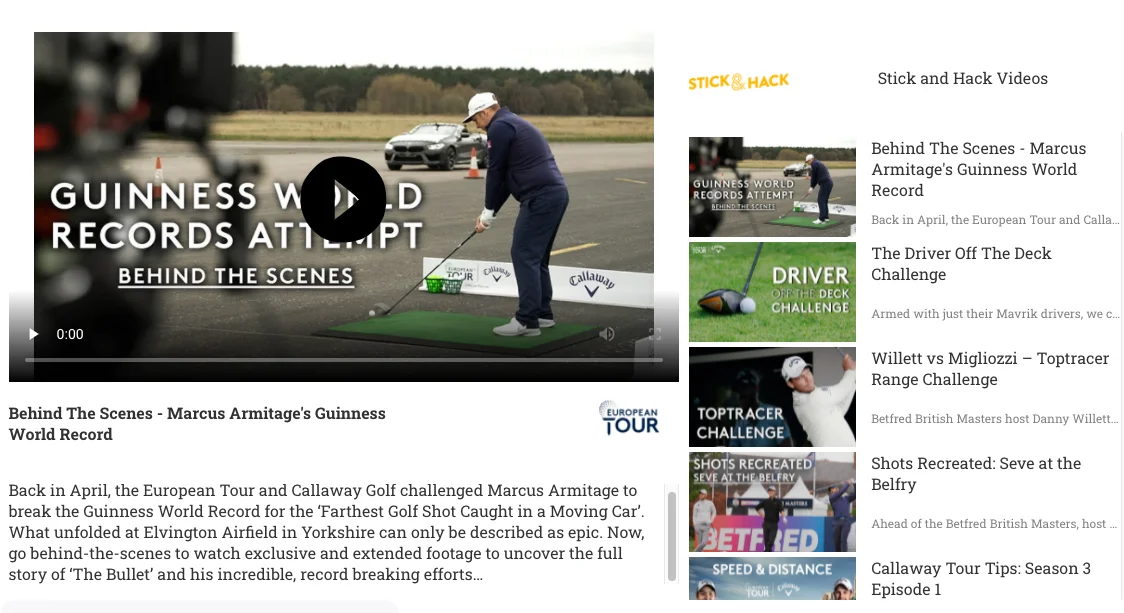
ParOne video feeds on websites can be displayed with a single embed that displays a main video with the available videos nearby. These work best on websites where there is a “Videos” page and all videos can be navigated there.

The <parone-video-playlist> tag will produce a single container with a video inside of a single video block and the available videos to the right of the main block.
<body>
<parone-video-playlist feed="YOUR_FEED_ID">
</body>:::note[STYLING] This configuration will accept stylesheets. See Styling Playlists. :::
Playlist with Carousel
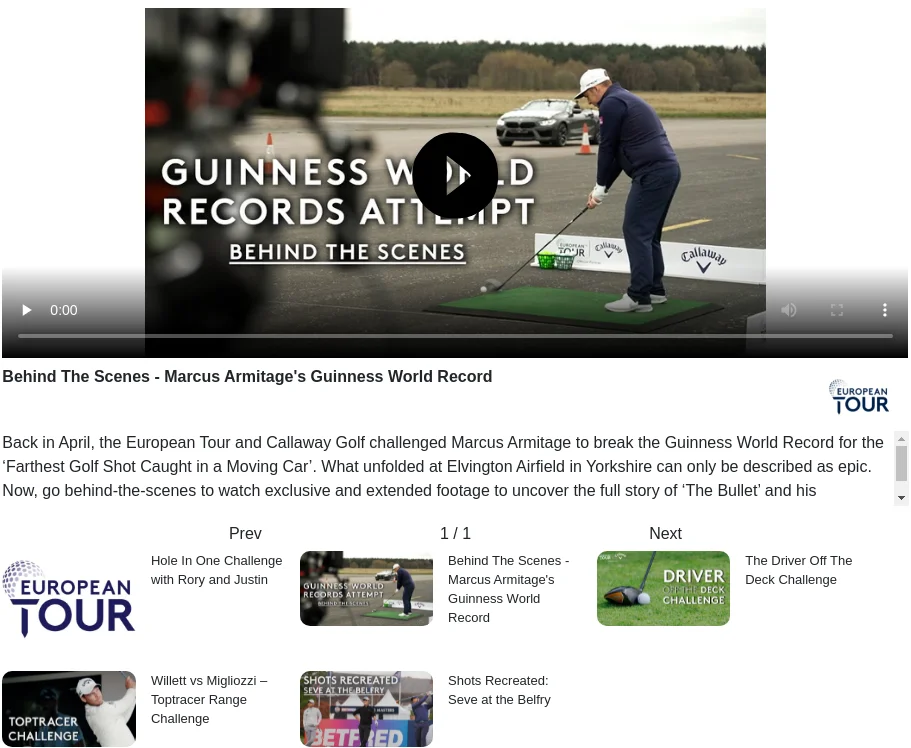
ParOne video feeds on websites can be displayed with a single embed that displays a main video with the available videos below in a carousel. These work best on websites where there is a “Videos” page and all of the videos will be located here, or specific landing pages around a certain feed topic.

The <parone-playlist-carousel> tag will produce a single larger video on top, with a carousel of video options below it.
The count property indicates how many videos to display per page. You will still need to customize the layout of the list Styling.
<body>
<parone-playlist-carousel feed="YOUR_FEED_ID" count="5">
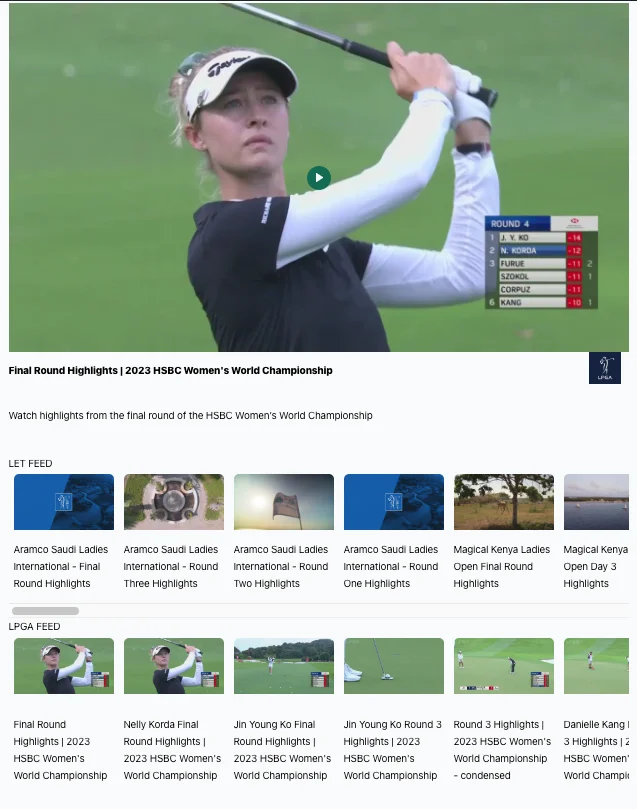
</body>Multi-Playlist Carousel
:::tip[Special Thanks!] Special thanks to Tom at National Club Golfer for envisioning this configuration! :::
ParOne video feeds can be displayed with a single embed that displays a main video with the available videos below in a carousel. These work best on websites where there is a “Videos” page and all of the videos will be located here, or specific landing pages around a certain feed topic.

The <parone-multi-playlist-carousel> tag will produce a single larger video on top, with multiple carousel of video options below it.
The count property indicates how many videos to display per page. You will still need to customize the layout of the list Styling.
<body>
<parone-multi-playlist-carousel feeds="YOUR_FEED_ID1,YOUR_FEED_ID2,YOUR_FEED_ID3">
</body>